AutoLayoutを使ってImageViewを常に中心に表示する
AutoLayoutをやろうやろうと思っていてずっと先延ばしにしてましたが、触れる機会があったので備忘録として記憶しておこうと思います。
一度やりかたを覚えてしまうと割と簡単だなと思いました。
今回はMain.storyboardを使ってImageViewをどんなサイズのスクリーンでも比率を見て拡大縮小してくれるAutoLayoutを作ってみようと思います。
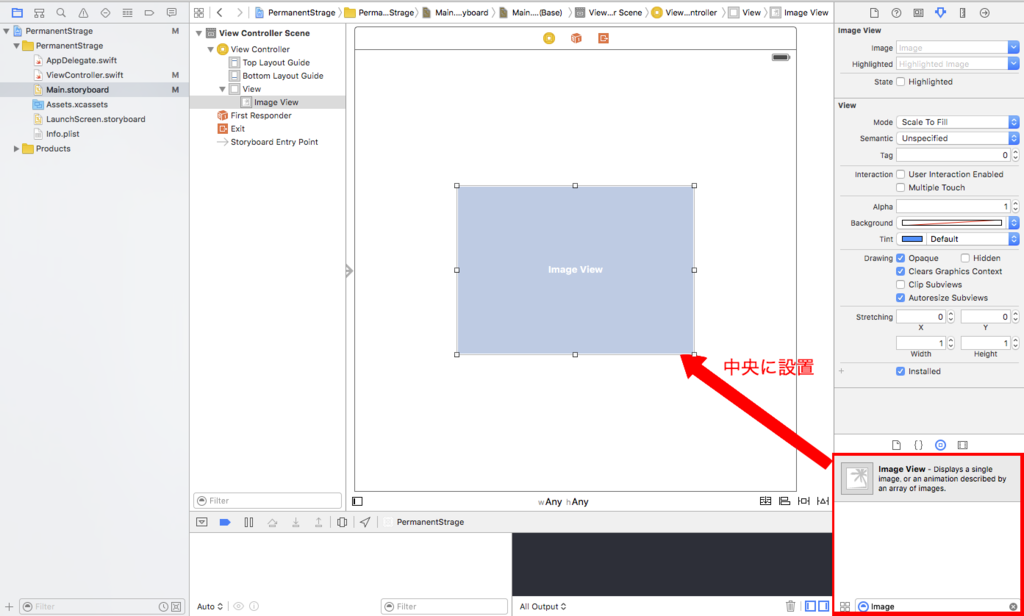
①. まずは新規プロジェクトを作成し、Main.storyboardを選択します。
右側の検索フォームでImageと入力し、ImageViewが検索結果に出ると思うので
storybordの中心に設置しましょう。

②. ImageViewに適当な画像を設定しましょう
ViewのModeはAspect Fitを選択します。
※画像はAssets.xcassetsに設定することをお勧めしますstoryboardに設定する画像は
なぜかフォルダから直接参照するとビルドした際に実機に画像が反映されていなパターンがありました
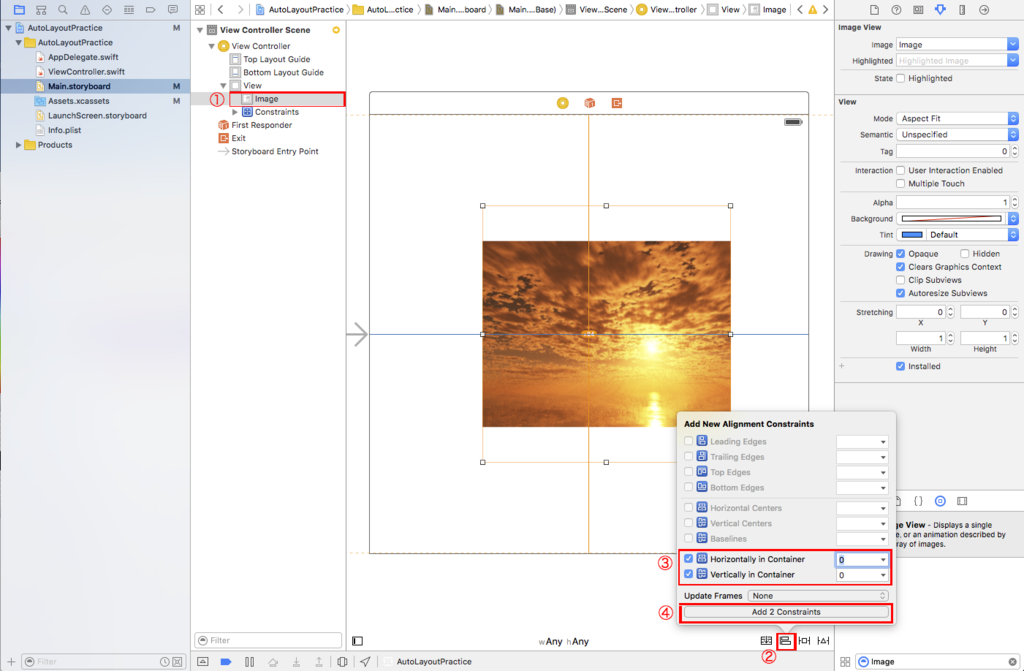
③. imageViewが常に中心になるようにしましょう
画像を常にスクリーンの中央に設置するようにします。
設置したImageを選択し、AutoLayoutのHorizontally in Containerと Vertically in Containerに
チェックを入れましょう。
これでImageが常に中心に描画されます。

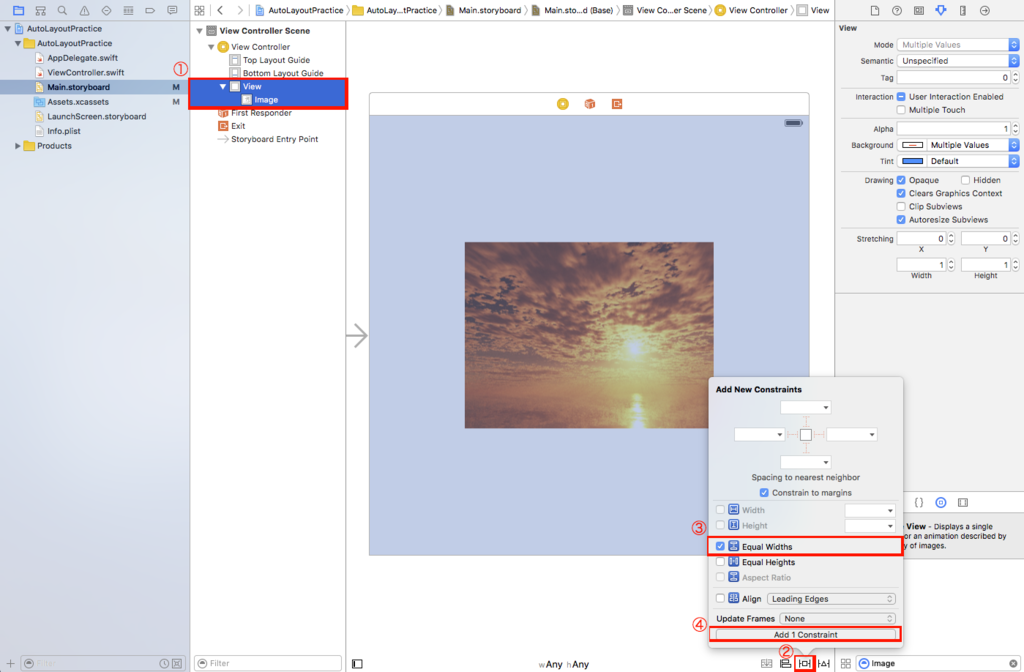
④. 設置した画像の横幅とstoryboardの横幅を同じになるようにしましょう
左側のViewControllerのViewと設置したImageを選択し、AutoLayoutを開きます。
Equal Widthにチェックを入れてAdd 1 Constraintしましょう。
これでとりあえず設置した画像が対象スクリーンの横幅に合わせて拡大縮小するようになります。

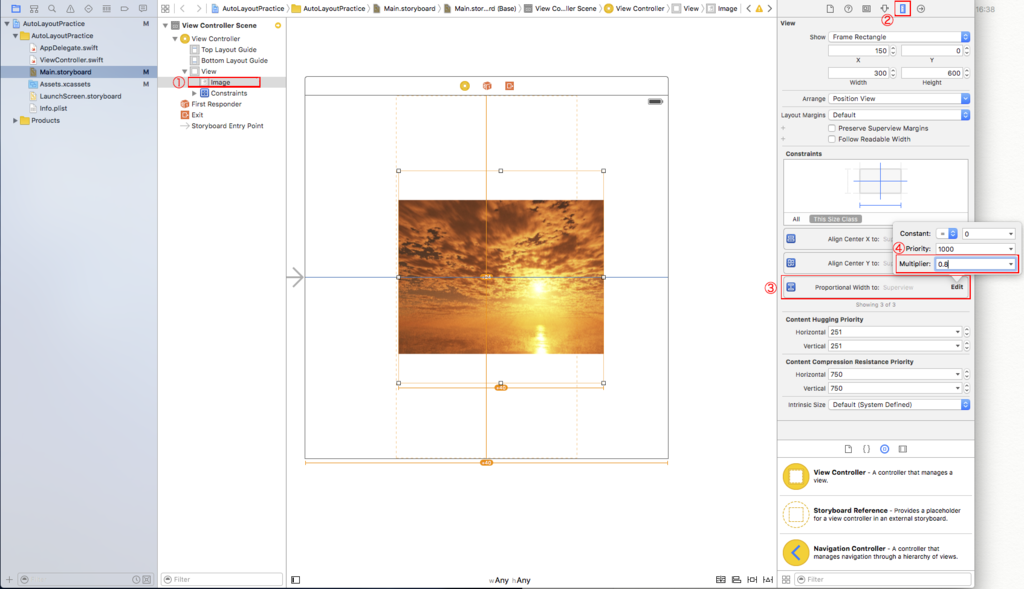
⑤. 設置した画像を描画スクリーンに対して縮小する
設置した画像が常に描画スクリーンの横幅80%で表示されるようにしましょう。

以上でiPhoneのどの端末でも横幅に対して80%で中央に画像が表示されるようになったかと思います。
AutoLayoutは使いこなせると色々便利そうなのでこれからも色々勉強してみるつもりです。